画面構成
XVL Web3D AR アプリの画面構成について説明します。
iPad のホーム画面にある「XVL Web3D AR」のアイコンをタップし、アプリを起動します。

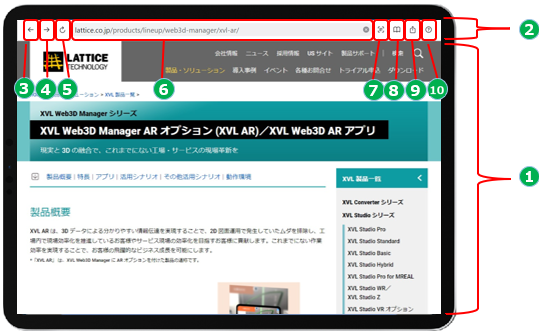
XVL Web3D AR アプリを起動した際の画面構成は以下の通りです。

| 図中の番号 | 説明 |
|---|---|
| 1 |
Web ブラウザ・AR カメラ映像画面 AR モードに移行すると、この領域に AR のカメラ映像が表示されます。 |
| 2 |
ツールバー 後述の戻るボタン、進むボタン、更新ボタン、URL・検索欄、QR コードスキャンボタン、ブックマークボタン、ブラウザメニューボタンが配置されます。 AR モード時には非表示になります。 |
| 3 |
戻るボタン タップすると、直前にアクセスした URL のページに移動します。 これ以上戻れない場合にタップしても何も起きません。 |
| 4 |
進むボタン タップすると、戻るボタンをタップする直前にアクセスした URL のページに移動します。 これ以上進めない場合にタップしても何も起きません。 |
| 5 |
更新・中断ボタン タップすると、現在アクセスしている URL のページを更新します。 ロングタップすると、ブラウザのキャッシュをクリアして現在アクセスしている URL のページを更新します。
ページのロード中は、更新ボタンが中断ボタンに変化します。 中断ボタンをタップするとロードを中断します。 中断ボタンに変化中にロングタップしても何も起きません。 |
| 6 |
URL・検索欄 現在アクセスしているページの URL を表示します。 この欄に URL を入力すると、入力した URL のページにアクセスします。 URL 以外のキーワードを入力した場合、入力したキーワードで Google 検索を行います。 |
| 7 |
QR コードスキャナーボタン タップするとカメラが起動し、カメラが QR コードを読み取ると QR コードのリンク先にアクセスします。 |
| 8 |
ブックマークボタン タップすると、ブックマークリストが表示されます。 詳細は「ブックマーク」をご参照ください。 |
| 9 |
ブラウザメニューボタン タップすると、ブラウザメニューが表示されます。 |
| 10 |
ヘルプボタン タップすると、ユーザーガイドが表示されます。 |
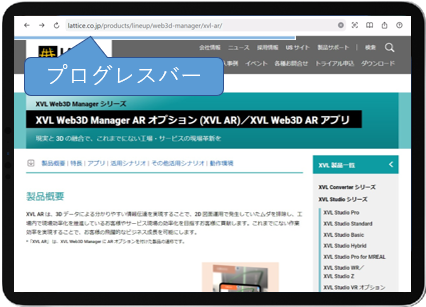
ツールバーと Web ブラウザ画面の間に、ページのロード進捗を表すプログレスバーが表示されます。